الرسوم المتحركة والأنيميشن: تاريخها وكيفية استخدامها
1. مقدمة:
تأتي
دائمًا لحظة في الحياة نشاهد فيها رسومًا متحركة تجعلنا نعتقد أنها بلا شك أروع
شيء رأيناه على الإطلاق. سواء كان ذلك أحد أفلام ديزني التي شاهدناها عندما كنا
صغارًا، أو لعبة فيديو ثلاثية الأبعاد نلعبها في المساء عندما نعود إلى المنزل من
العمل، هناك دائمًا شيء مذهل يحدث عندما تبدأ الشخصيات الخيالية في التحرك والتصرف
كما لو كانت موجودة في الحياة الحقيقية.
ولا
تعتقد أن هذه القوة قد مرت دون أن يلاحظها أحد من قبل مصممي الجرافيك!
في العالم الرقمي، يمكن للرسوم المتحركة أن تفعل أكثر بكثير من مجرد ترفيه الأطفال... فهي أدوات قوية للتواصل بصريًا. بالطبع، إنها أيضًا طريقة جديدة تمامًا للتعبير والإبداع، ولكن من وجهة نظر عملية تمامًا، تجتذب الرسوم المتحركة اهتمامًا أكبر من الصور الثابتة. وإذا أخذنا في الاعتبار جميع قيود الفيديو المباشر، فقد تكون الرسوم المتحركة في بعض الأحيان خيارًا أفضل بكثير.
في هذه
المقالة، سنحاول أن نقدم لك نظرة عامة على الأنيميشن (animation) والتقنيات المختلفة المستخدمة
منذ بدايات الرسوم المتحركة وحتى البراعة التكنولوجية اليوم. لذلك سيكون لدى مصممي
الجرافيك جميع المفاتيح اللازمة للاستكشاف والتجربة.
سنرى
أيضًا كيف يمكن للرسوم المتحركة أن تحسن تجربة المستخدم لمواقع الويب الخاصة
بالشركات بالإضافة إلى فعالية حملاتها التسويقية. انت مستعد ؟ إذا هيا بنا !
2. ماهو مفهوم الرسوم المتحركة والأنيميشن؟:
إنشاء
رسم متحرك يعني التقاط عدة صور ثابتة متسلسلة (رسومات أو صور) والتمرير خلالها
بسرعة لإعادة إنتاج الحركة. إذا سبق لك أن رأيت كتابًا متحركًا أو ما يسمى
بالفرنسية Folioscope (تلك الكتب الصغيرة التي تقلبها بأقصى سرعة
لإنشاء رسم متحرك)، فأنت تعرف المبدأ بالفعل.
ولكن
من المحتمل أنك عندما تتساءل عن ماهية الرسوم المتحركة، فأنت تريد إجابة أكثر
اكتمالاً قليلاً من تعريف تقني بسيط.... ما هي أصول الرسوم المتحركة؟ لماذا هم مثيرة للاهتمام؟
على
الرغم من أن عمر الفن المتسلسل هو آلاف السنين (أو حتى أكبر إذا كنت تعتبر اللوحات
البدائية متسلسلة)، الرسوم المتحركة كما نعرفها لم تكن ممكنة إلا مع اختراع الفيلم
(Pellicule
de film). ومع ذلك، فإن المبدأ البصري الذي تعتمد عليه الرسوم المتحركة
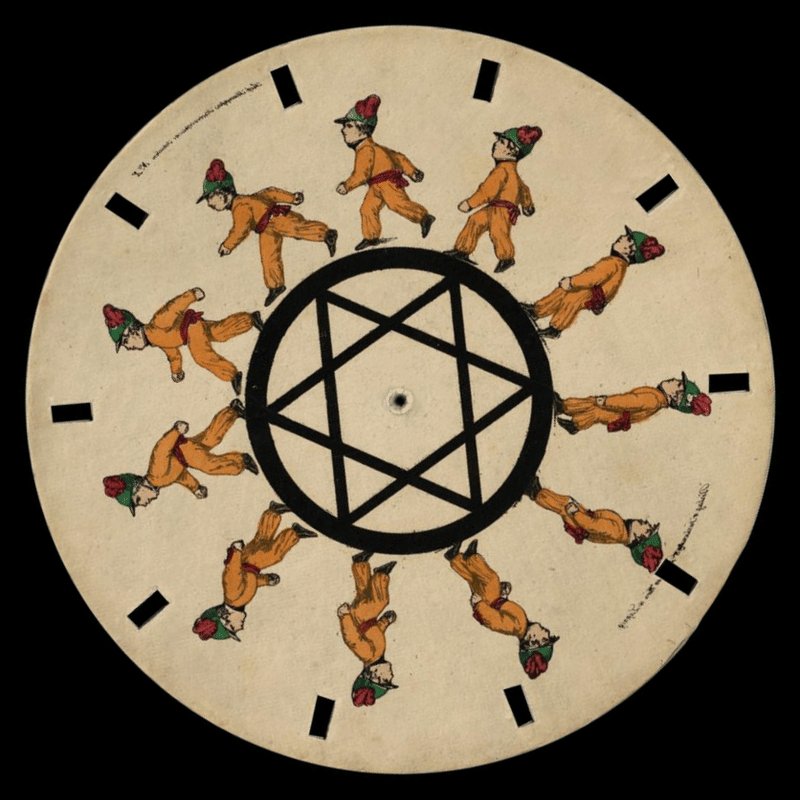
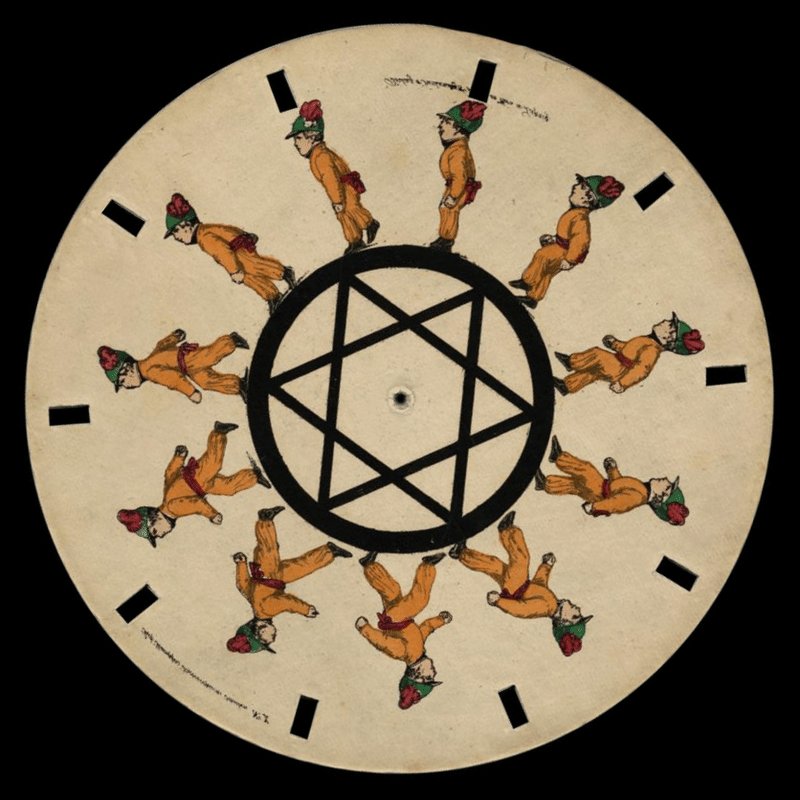
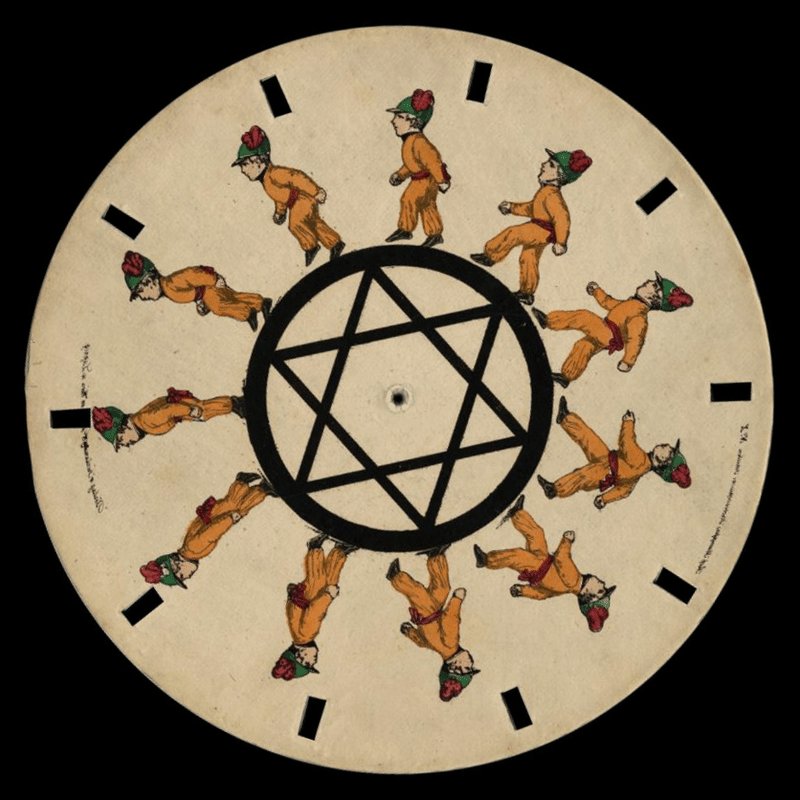
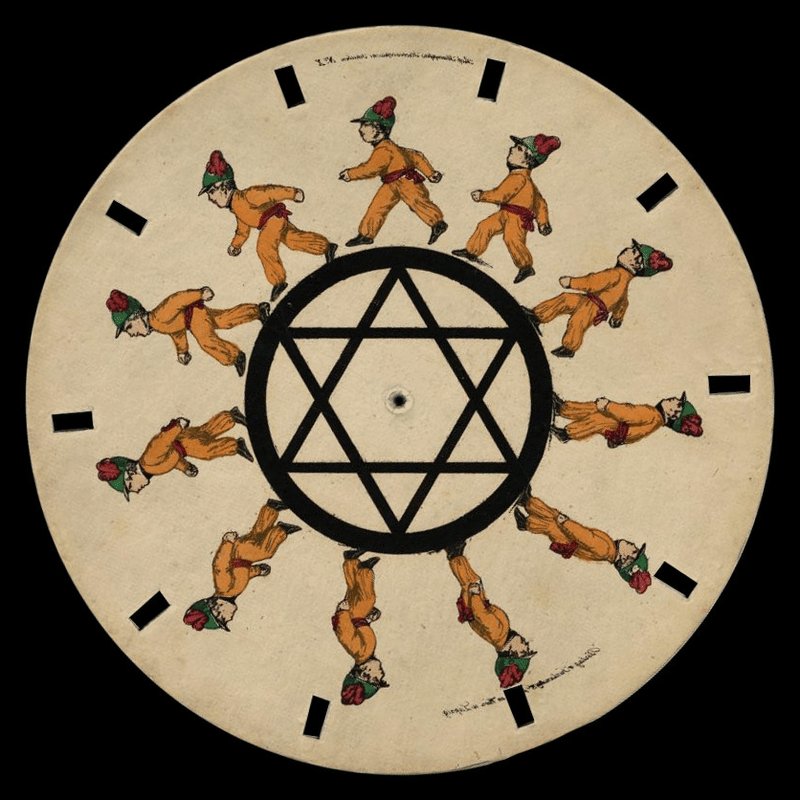
كان معروفًا بالفعل في أوائل القرن التاسع عشر، كما يمكن رؤيته في عمل سيمون فون
ستامفر، Phenakisticope (1833)، أدناه.
تم رسم
إحدى أولى الرسوم المتحركة التي تم إنتاجها في الفيلم يدويًا بالكامل بواسطة الفنان
الفرنسي تشارلز إميل رينو (Charles-Émile Reynaud)، على منظار البراكسين (Praxinoscope) الخاص به، وهو أحد الاختراعات
التي مكنت فيما بعد من تطوير مخزون الأفلام.
خلال الجزء الأول من القرن العشرين، جرب الفنانون في جميع أنحاء العالم الرسوم المتحركة، مثل كاتسودو شاشين، الذي يرجع تاريخه إلى ما بين عامي 1907 و1911، والذي يقال إنه كان إلى حد كبير أصل الرسوم المتحركة الغربية.
ومع ذلك، ظلت الرسوم المتحركة نادرة جدًا حتى عصر والت ديزني، في عشرينيات القرن الماضي، عندما بدأ إدخال الموسيقى التصويرية في الأفلام.
لم يكن فيلم Steamboat Willie (1928)، وهو فيلم رسوم متحركة
من إنتاج شركة ديزني، أول فيلم رسوم متحركة يحتوي على صوت فحسب، ولكنه كان أيضًا
الأكثر شهرة في عصره.
منذ ذلك الحين وحتى الثلاثينيات، أدركت الاستوديوهات الأخرى أخيرًا أنه يمكن جني الأموال من الرسوم المتحركة، وهكذا دخلت شركة Warner Bros السوق مع Looney Tunes وMerrie Melodies. شهدت الثلاثينيات ميلاد منافسة ودية بين Mickey و Bugs Bunny.
تُعرف هذه الفترة عمومًا بأنها العصر الذهبي للرسوم المتحركة
الأمريكية، وبلغت ذروتها مع سنو وايت والأقزام السبعة، وهو أول فيلم روائي طويل
مصنوع بالكامل من الرسم اليدوي.
انت تعرف باقي الحكاية. أصبح التلفزيون الملون شائعًا في أواخر الخمسينيات من القرن الماضي، وظهرت رائدة الرسوم المتحركة الأمريكية الأخرى، هانا باربيرا (Hanna-Barbera)، على الساحة.
بعد الثورة الثقافية في الستينيات، أصبحت الرسوم المتحركة أيضًا قصة للكبار، مع الفيلم الأسطوري فريتز ذا كات (1972) الحائز على تصنيف X، استنادًا إلى العمل الشهير لروبرت كرامب.
أخيرًا، في التسعينيات، أصبحت الصور المولدة بالكمبيوتر (أي
المؤثرات الخاصة) قادرة على التنافس مع الرسومات المرسومة يدويًا. كان فيلم Toy Story (1995)، أول فيلم رسوم متحركة
يتم إنتاجه بالكامل على الكمبيوتر، هو الذي أشاع هذه التقنية.
نظرًا
للنطاق الواسع من الأساليب والتقنيات المستخدمة في الرسوم المتحركة، فإن الجمهور
المهتم واسع جدًا أيضًا. يحب الأطفال أفلام الرسوم المتحركة، بطبيعة الحال، لأن
معظم قصص الأطفال تتضمن حيوانات ناطقة، ولكن أيضًا أباريق الشاي وجميع أنواع
الأشياء غير الحية.
ولكن
كلما أصبحت التقنيات متطورة، كلما تطورت المواضيع التي يتم تناولها أيضًا. في حين
تُستخدم الصور المولدة بالكمبيوتر في جميع الأفلام تقريبًا هذه الأيام، فحتى
الأعمال المتحركة بالكامل يمكن أن تجذب البالغين. ما عليك سوى إلقاء نظرة على نجاح
The Simpsons أو Family Guy أو South Park!
ربما تكون أعظم قوة في الرسوم المتحركة هي أنها تجذب مجموعات متعددة. فهي تتيح للفنانين خلق عجائب الطفولة، دون حصرها في مواضيع طفولية، ونجد على سبيل المثال عددًا لا بأس به من الرسوم المتحركة في عالم الأعمال أيضًا.
كيف يمكن لهذه التقنيات البصرية
أن تجذب الطفل بداخلنا والبالغ المطلع على ما نحن عليه ؟ خذ أي فيلم من أفلام Pixar: لن تحاول أن تجعلني أصدق أنك
لم تمسح دمعة صغيرة خلال الدقائق العشر الأولى من Up!
3. الرسوم المتحركة في خدمة
المؤسسات:
وبعيدًا
عن الأفلام والتلفزيون، أصبحت الرسوم المتحركة إحدى التقنيات الرقمية المفضلة
للشركات. ويرجع ذلك أساسًا إلى أن الرسوم المتحركة يمكن أن تعزز تصميمات مواقع
الويب وتطبيقات الهاتف المحمول بالإضافة إلى حملات التسويق الرقمي، وذلك بفضل
كونها عملية بقدر ما هي مسلية.
يميل تصميم الحركة أو motion design (أي العناصر الرسومية المتحركة، مثل الطباعة والأيقونات وما إلى ذلك) إلى شرح مفاهيم معينة باستخدام الحركة. على الرغم من أنه لا يحاول سرد قصة بقدر ما يحاول الرسوم المتحركة، إلا أن تصميم الحركة (motion design) لا يزال يوفر جميع فوائد الرسوم المتحركة، ولكن بطريقة مختلفة.
يمكن أن يؤدي وضع عناصر التصميم المتحرك (motion design) في المكان المناسب على موقع
الويب الخاص بك إلى تحسين وظائفه حقًا، ناهيك عن الآثار الجانبية الرائعة لإظهار
كيفية استخدام موقعك بشكل فعال وسريع ومرئي للمستخدمين.
لنفترض
أنك أضفت للتو ميزة جديدة رائعة إلى موقعك، ولكن إحصائياتك تشير إلى أنه لا أحد
يستخدمها. المشكلة هي أن المستخدمين ربما لم يشاهدوه حتى! يعرف المستخدمون
المنتظمون موقعك جيدًا ولا يهتمون بالضرورة بما هو جديد. الحل السريع والسهل: أضف
رسمًا متحركًا إلى الوظيفة الجديدة المعنية، عن طريق ارتداد الرمز الخاص بها، على
سبيل المثال.
يمكن أن يكون لهذا النوع من الرسوم المتحركة تأثيرات ممتازة على تجربة المستخدم (UX). يمكنك إضافة رسوم متحركة صغيرة إلى الخيارات الموجودة على صفحاتك الأكثر شيوعًا على موقعك للتأكد من أن المستخدمين يعرفون أنهم موجودون إذا احتاجوا إليها.
يمكنك أيضًا توجيه انتباههم
نحو العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) لتعزيز معدل التحويل. أو، قم
بتحريك عنصر لتأكيد تنفيذ الإجراء (زر يتحرك عند النقر عليه، على سبيل المثال). وبالطبع،
يمكن استخدام التصميم المتحرك (motion design) للمتعة فقط!
واحدة من أفضل فوائد تصميم الحركة هو أنه يساعد على توصيل العلاقة بين السبب والنتيجة، خاصة عندما يتعلق الأمر بالطلب على تطبيق الهاتف المحمول. شاهد "التمرير" الشهير لـ Tinder - حقيقة أن الصفحة تتحرك يمينًا أو يسارًا تخلق الوهم بالتفاعل.
يبدو الأمر وكأننا نحرك شيئًا ما حقًا. تخيل كيف سيكون الأمر إذا تومض الشاشة وظهر ملف تعريف جديد أثناء تمريرك للصفحة. لن يحظى التطبيق بنفس الشعبية!
هناك العديد من الطرق لاستخدام الرسوم المتحركة في الأعمال التجارية، ولكن دعونا نلقي نظرة على أكثرها شيوعًا:
- الفيديو التوضيحي؛ هذا هو أحد الاستخدامات الأكثر شيوعًا للشركات. تنجح مقاطع الفيديو المتحركة التي تحاول شرح ظاهرة أو منتج في إيصال رسالتها بطريقة ممتعة وفعالة. يمكن للشركات شرح جميع الفروق الدقيقة في الخدمات التي تقدمها دون أن تبدو مملة. الجانب السلبي الوحيد لهذه التقنية هو أن شعبيتها الكبيرة جعلتها غير مبتكرة للغاية.
- تصميم تحميل صفحات الويب؛ لا أحد يحب النظر إلى شاشة لا يحدث فيها أي شيء. الرسوم المتحركة التي تشير إلى تقدم تحميل الصفحة لا تحد من الضرر فحسب (وبالتالي تحتفظ بالمستخدمين)، ولكنها توفر أيضًا فرصة لإظهار شخصية علامتك التجارية أو جعل المستخدمين يبتسمون، على سبيل المثال. في بعض الأحيان يتذكر الناس الرسوم المتحركة أكثر من الموقع نفسه!
- الانتقالات؛ يعرف أي شخص سبق له استخدام جهاز كمبيوتر في حياته مدى الإزعاج الذي تشعر به عندما تظهر نافذة جديدة على الشاشة دون سابق إنذار. تلعب الرسوم المتحركة الانتقالية أو Transitions (التدرجات، والانزلاق، والتقليص، وما إلى ذلك) على إدراكنا لجعل هذه الأنواع من التغييرات المرئية طبيعية قدر الإمكان، وتعزز انغماس المستخدم. حتى التغييرات المرئية مثل القوائم المنسدلة تستفيد من القليل من الرسوم المتحركة.
- التفاعلات المصغرة؛ يتمتع تصميم الحركة بالعديد من المزايا عندما يتعلق الأمر بتجربة المستخدم (UX). إذا لم تكن واجهتك مثالية، فإن إضافة تفاعلات صغيرة متحركة يمكن أن يغير قواعد اللعبة. على سبيل المثال، أضف تأثيرًا معينًا إلى عبارة تحث المستخدم على اتخاذ إجراء (CTA) لتحسين معدل التحويل.
- الفيديو على وسائل التواصل الاجتماعي؛ الأهداف الأساسية للرسوم المتحركة هي الترفيه ورواية القصة. وبالتالي، يمكنك إنشاء رسم متحرك فقط من أجل إنشاء رسم متحرك، دون أي هدف آخر. يمكن أن يساعد إنشاء فيديو رسوم متحركة لوسائل التواصل الاجتماعي في جذب انتباه متابعي الشركات الصغيرة.
- الفيديوهات الإشهارية؛ تستفيد الإعلانات أيضًا من الرسوم المتحركة، وخاصة اللافتات، التي تحتاج إلى أكبر قدر ممكن من المساعدة لجذب الانتباه ومكافحة عمى اللافتات (Banner Blindness). ستسمح لك الرسوم المتحركة الجيدة بتحويل المستخدمين بالتأكيد.
- الشعارات المتحركة؛ إذا كان خبراء الدعاية الأكثر تحفظًا يرون أنه "لا يجب عليك أبدًا تغيير شعارك"، اليوم، يشرح خبراء البراندينغ أن الشعارات المتحركة (logos animés) هي استثناء لهذه القاعدة. تعد الشعارات التكيفية والمتحركة (أي تلك التي تتغير اعتمادًا على السياق الذي تستخدم فيه) أكثر فعالية من الشعارات الثابتة.
لقد
تحدثنا حتى الآن عن النظري فقط. الآن دعونا نلقي نظرة على تفاصيل كل نوع من أنواع
الرسوم المتحركة وكيف يمكننا استخدامها.
4. أنواع الرسوم المتحركة:
لنبدأ بتوضيح أن مصطلح "الرسوم المتحركة" يجمع مجموعة متنوعة من التقنيات التي تتكون من تحريك الصور (أو الأشياء غير الحية). على الرغم من أن هناك أكثر من ذلك، فإليك التقنيات الأربعة الرئيسية التي تعتبر الأكثر فائدة من قبل مصممي الجرافيك:
- الرسوم المتحركة التقليدية؛ يتم إنشاء كل صورة على حدة قبل أن يتم تسلسلها معًا لخلق وهم الحركة. هذه هي التقنية الأصلية للرسوم المتحركة، ولكن نظرًا لأنها تتطلب الكثير من الوقت والمال، فقد قام مصممو الجرافيك بتطوير تقنيات أخرى أكثر حداثة.
 الرسوم المتحركة 2D؛ برامج التصميم المتقدمة تكمل
تقنية الرسوم المتحركة التقليدية. يظل المبدأ كما هو، لكن برنامج Flash وغيره من برامج الرسوم
المتحركة الشعاعية تولد معظم الصور الفردية، بناءً على ما قام المصمم بإنشائه.
الرسوم المتحركة 2D؛ برامج التصميم المتقدمة تكمل
تقنية الرسوم المتحركة التقليدية. يظل المبدأ كما هو، لكن برنامج Flash وغيره من برامج الرسوم
المتحركة الشعاعية تولد معظم الصور الفردية، بناءً على ما قام المصمم بإنشائه.
- الرسوم المتحركة 3D؛ هي مقاربة جديدة تمامًا حيث يتم إنشاء الصور بواسطة الكمبيوتر حيث يقوم مصمم الجرافيك بضبط الزوايا والحركات. كثيرا ما يقال أن الرسوم المتحركة بالكمبيوتر أقرب إلى عمل محرك الدمى (marionnettiste) من عمل مصمم الرسوم المتحركة التقليدي. حيث يركز المصممون هنا على الحركة أكثر من التركيز على الصورة.
- Stop-motion؛ يتم إنشاء كل صورة عن طريق التلاعب بأشياء حقيقية وتصويرها بآلة التصوير الفوتوغرافية. يُطلق على هذه التقنية عادة تسمى باللغة الإنجليزية: claymation، لأنه الطين (Clay) غالبًا هو ما يستخدم لإنشاء هذا النوع من الرسوم المتحركة، على الرغم من أنها ليست التقنية الوحيدة، كما ترون أدناه. على الرغم من أن هذه التقنية تتطلب أيضًا الوقت والمال، إلا أن النتيجة غالبًا ما تكون فريدة ومبتكرة.
يعتمد
النمط الذي تختاره على أهدافك وشخصية علامتك التجارية وميزانيتك. إن إنشاء مقطع فيديو
توضيحي بتقنية إيقاف الحركة (stop-motion) سيساعدك على التميز عن جميع مقاطع الفيديو الأخرى من هذا النوع،
في حين أن جعل موقع الويب الخاص بك في وضع إيقاف الحركة (stop-motion) لن يفيدك حقًا...
بعد
قراءة كل هذا، يجب أن يكون لديك بالفعل فكرة جيدة عن نوع الرسوم المتحركة الذي
سيعمل بشكل أفضل لعملك، وربما حتى فكرة عن كيفية تنفيذه.
لكن لا
يكفي أن يكون لديك رسوم متحركة، بل يجب أن تكون جيدة! ومن يستطيع أن يطلب النصيحة
أكثر من أولئك الذين ابتكروا رسوم ديزني المتحركة في أوجها؟
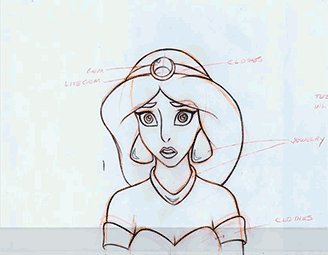
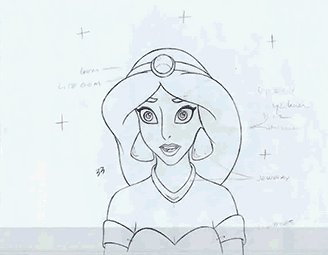
5. الرسوم المتحركة للمصممين: وصايا ديزني الـ 12:
في عام 1981، كتب رساما الكاريكاتير ورسامو الرسوم المتحركة فرانك توماس (Frank Thomas) وأولي جونسون (Ollie Johnson) كتاب وهم الحياة (The Illusion of Life)، وما لا يزال الكثيرون يعتبرونه حتى اليوم مرجعا هاما للرسوم المتحركة.
يجمع
هذا الكتاب بين خبرات رسامي الرسوم المتحركة في ديزني منذ ثلاثينيات القرن
العشرين، ويهدف إلى منح مصممي الجرافيك جميع القواعد اللازمة لإنشاء الرسوم
المتحركة، من خلال شرح التقنيات المختلفة لإعادة إنتاج مبادئ الفيزياء، أو التعبير
العاطفي، أو حتى رسم الشخصيات.
"المبادئ
الأساسية الـ 12 للرسوم المتحركة" هي محور هذا العمل. وعلى الرغم من أن بعض
التقنيات مخصصة بشكل خاص لإنتاج الرسوم المتحركة التقليدية، إلا أن معظمها لا يزال
صالحًا حتى اليوم، مع بعض التعديلات التي يجب إجراؤها هنا وهناك.
·
الانضغاط والتمدد:
كيف
تتفاعل الأشياء عندما تتلامس مع أشياء أخرى؟ هل ينضغطون أم بالعكس يمتدون؟ يساعد
توصيل صلابتها النسبية في إنشاء رسوم متحركة أكثر واقعية للمشاهدين. فكر في شكل
كرة مطاطية عندما تصطدم بالأرض، لكن كرة البولينج لا تتحطم على الإطلاق.
يمكن
إبراز هذا لإنتاج تأثير كوميدي، أو على العكس من ذلك الحفاظ عليه لإضافة واقعية
للرسوم المتحركة. في كلتا الحالتين، القاعدة الذهبية هي عدم تغيير الحجم الإجمالي
للجسم أبدًا. يتم إعادة توزيع هذا الأخير ببساطة.
ويظل
المبدأ هو نفسه عندما يتعلق الأمر بالأشياء المجردة التي تتطور في الفضاء الرقمي،
كما هو الحال مع الأيقونات المرتدة (icônes rebondissantes)، على سبيل المثال. يمكنك الاختيار بين أي درجة بين "أفلام الكرتون"
و"الواقعية"، بشرط احترام هذه القاعدة.
·
الاستباقية:
في
الحياة الواقعية، لا يتحرك الأشخاص والأشياء فجأة، دون سابق إنذار. قبل أن يوجه
شخصًا ما لكمة، سيرجع يده إلى الخلف قليلا وهذا يجب أن يوضح خلال التحريك. قبل
القفز، تثني ركبتيك، الخ. إذا حدثت الرسوم المتحركة الخاصة بك دون أي إجراء
استباقي، فسوف تبدو غير طبيعية وخاطئة تمامًا.
في
تصميم مواقع الويب، يعني هذا التركيز على حالة الكائن قبل تحريكه. على سبيل
المثال، إذا كنت تريد تحريك زر للضغط عليه، فسيتعين عليك أولاً رسم الزر نفسه بحيث
يبدو من الممكن الضغط عليه.
·
الإعداد المسرحي:
هذا
المبدأ مأخوذ من المسرح: فهو اللحظة التي يتم فيها وضع الممثلين على المسرح بطريقة
تخلق التأثير المطلوب. من وجهة نظر الجمهور، تبدو الأحداث التي تجري أمام المسرح
أكثر أهمية من تلك التي تجري في الخلفية.
أما في
الرسوم المتحركة، فنحن في سياق سينمائي أكثر منه مسرحي، لذلك ينطبق هذا المبدأ
أيضًا على الزوايا والإضاءة. بالنسبة للرسوم المتحركة عبر الإنترنت، فكر في إضافة
ظلال أو زوايا متحركة لتحقيق أفضل نتيجة.
·
كل العمل في وقت واحد مقابل وضعية
بوضعية:
تشير
هذه التقنية إلى الطريقة المستخدمة في الرسوم المتحركة: إما أن نبدأ بوضعية أولى
نطور منها تسلسلاً (séquence)، أو ننشئ الأوضاع الرئيسية للتسلسل أولاً، ثم نطور الصور بينهما
بعد ذلك.
تعتمد
معظم الرسوم المتحركة بالكمبيوتر على أسلوب "الوضع تلو الآخر" نظرًا لأن
الكمبيوتر يقوم بإنشاء الاستيفاءات (interpolations). ومع ذلك، إذا كنت تواجه متلازمة الصفحة الفارغة، فإن الطريقة
الأولى يمكن أن تساعدك على التوصل إلى فكرة جيدة.
·
التتابع وتداخل الحركة:
هذان مبدأان مختلفان، لكنهما مرتبطان ببعضهما البعض لإنشاء رسوم متحركة واقعية. يرتبط مبدأ "تتبع الحركة" بالقصور الذاتي أو العطالة (inertie)، وحقيقة أنه عندما يتوقف الجسم المتحرك عن الحركة، تستمر أجزاء معينة أخرى في الحركة. عندما تتوقف امرأة ترتدي فستانًا عن الركض، تستمر أجزاء من فستانها في الحركة، بسبب الزخم (l’élan).
يشير
التداخل إلى الطريقة التي تتحرك بها أجزاء مختلفة من الكائن بمعدلات مختلفة: عندما
نسير، نادرًا ما يكون الجانبان الأيمن والأيسر من جسمنا في تزامن تام، فكلاهما
يتحرك بشكل مستقل.
يجب
أيضًا أخذ هذين المفهومين في الاعتبار بالنسبة للأشياء غير الحية (les objets inanimés). إنها تفاصيل صغيرة كهذه تعطي
مظهرًا واقعيًا وطبيعيًا للرسوم المتحركة.
·
التباطؤ في بداية الحركة
ونهايتها:
يشير
هذا إلى أحد الجوانب التقنية للرسوم المتحركة. بادئ ذي بدء، اعلم أنه يمكنك إبطاء
الرسوم المتحركة عن طريق إضافة المزيد من الصور، أو على العكس من ذلك، يمكنك
تسريعها عن طريق إزالة بعضها. وبالتالي، عندما يحدث إجراء ما، ولكن أيضًا عندما
يتباطأ أو يتسارع كائن ما، فإننا نقوم بتقليل عدد الصور.
·
المسار المنحني أو المقوس:
لإنشاء
حركة أكثر طبيعية، يجب أن تكون المسارات مقوسة. تميل معظم الكائنات إلى الانحناء
أثناء تحركها (تذكر الرجل الفيتروفي لليوناردو دافنشي). قد يبدو إنشاء الحركة
باتباع مسار منحني أمرًا منطقيًا، ولكن إذا نسيت هذا المبدأ، فستبدو الرسوم
المتحركة الخاصة بك غريبة.
والخبر
السار هو أن بعض برامج الرسوم المتحركة تسمح لك بتحديد مسارات الحركة بنفسك. لذلك،
باستخدام الأدوات المناسبة، سيكون من السهل تنفيذ هذا المبدأ.
·
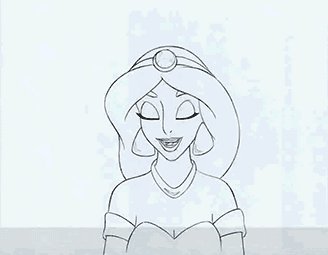
الحركات الثانوية:
عندما نسير في الشارع، لا تبقى رؤوسنا وأعيننا مركزة للأمام بشكل
مستقيم. نحن نميل إلى النظر في كل مكان، والغمز بالعين، وما إلى ذلك. يمكن أن
تساعدك هذه الحركات الثانوية أيضًا في جعل الرسوم المتحركة الخاصة بك واقعية. لكن
كن دقيقًا حتى لا تصرف انتباه جمهورك عن الحركة الرئيسية.
يشبه
هذا المبدأ تتبع الحركة المذكور أعلاه، باستثناء أن الحركة الثانوية لا ترتبط
بالضرورة بالحركة الرئيسية. ويمكن رؤية كلا المبدأين في المثال أعلاه: إن غمض
العينين هو الحركة الثانوية، والإجراء المتابع هو حقيقة أن جذعه يرتد قليلاً عندما
تلمس قدميه الأرض.
·
التوقيت:
كما
قلنا أعلاه، فإن إضافة الصور أو الإطارات (frames) إلى الرسوم المتحركة الخاصة بك سوف يؤدي إلى إبطاء الحركة، في
حين أن إزالتها ستؤدي إلى تسريعها. يجب على مصممي الجرافيك إيلاء اهتمام خاص لهذا
الأمر عند تصوير الوزن أو خفة الحركة أو حتى الشخصية (في حالة تعابير الوجه) لكائن
أو شخصية.
بمعنى
آخر، لا تدع وتيرة الرسوم المتحركة الخاصة بك يتم تحديدها بشكل عشوائي. فيجب أن تأخذ
في الاعتبار وتيرة و توقت حركة الكائنات.
·
المبالغة:
 حتى
الرسوم المتحركة الأكثر واقعية ليست حقيقية... وهذا هو بالضبط سبب حصولهم على شعبية
كبيرة! تسمح الرسوم المتحركة للفنانين بالمبالغة لإنشاء تأثير معين (كل ما عليك
فعله هو رؤية مسلسل Tom & Jerry!)، لا تخف من المبالغة في جوانب معينة من الرسوم المتحركة الخاصة
بك لإنشاء تأثير معين.
حتى
الرسوم المتحركة الأكثر واقعية ليست حقيقية... وهذا هو بالضبط سبب حصولهم على شعبية
كبيرة! تسمح الرسوم المتحركة للفنانين بالمبالغة لإنشاء تأثير معين (كل ما عليك
فعله هو رؤية مسلسل Tom & Jerry!)، لا تخف من المبالغة في جوانب معينة من الرسوم المتحركة الخاصة
بك لإنشاء تأثير معين.
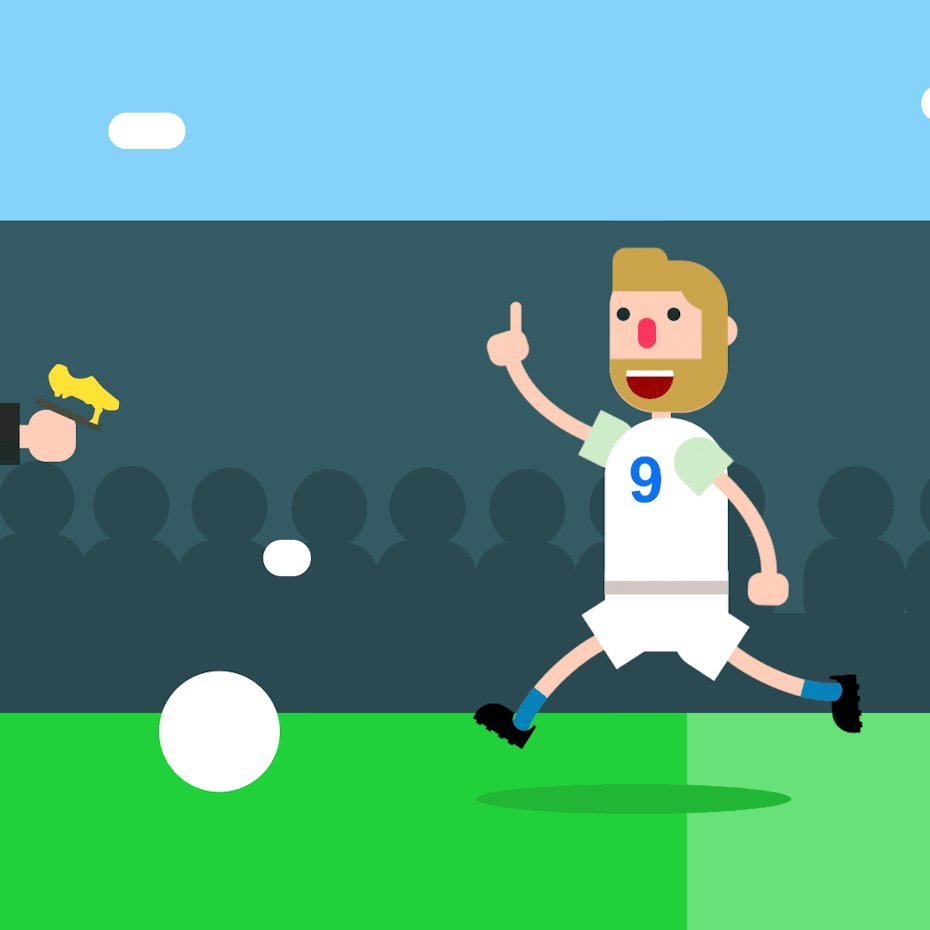
على سبيل المثال، انظر إلى العجلات في الرسوم المتحركة المقابلة، ناهيك عن كابينة عجلة فيريس في الخلفية!
·
الرسم بالحجم:
باتباع
مبدأ الهندسة في الفضاء، الرسم بالحجم يعني تمثيل الأبعاد الثلاثة لجسم ما، وهو ما
ننساه بسرعة، خاصة عند العمل على أشكال ثنائية الأبعاد للرسوم المتحركة (وبعض
الرسوم الكاريكاتورية تتجاهل هذا المبدأ تمامًا، ولهذا السبب من الغريب رؤية شخصيات سمبسنز وجهًا لوجه).
يوصي كتاب
The Illusion of Life بشكل خاص بعدم إنشاء شخصيات
يتطابق جانبا جسدها، وإلا فإنك تخاطر بتدمير انغماس جمهورك.
·
الجاذبية:
هنا، الأمر يتعلق باهتمام فني أكثر من كونه التزامًا تقنيًا: من المهم أن تمنح شخصياتك كاريزما معينة حتى ترغب في مشاهدتها. يمكن أن يكون شيئًا أساسيًا، مثل تلبيسهم بألوان زاهية، أو منحهم عيونًا كبيرة، كما هو الحال في المانجا اليابانية. الشيء المهم هو أن تتذكر أنه لا أحد يرغب في مشاهدة رسوم متحركة "مملة" للغاية.
المثال
هنا ساحر وفريد من نوعه، ويجمع بين الواقعية والرسوم المتحركة. من السهل أن
تتخيل أنك تقول "لم أر شيئًا كهذا من قبل" عند رؤية هذا التصميم لأول
مرة. كما أنه مفيد للشركات.
6. الرسوم المتحركة ستجلب تصميماتك
إلى الحياة:
بغض
النظر أن الرسوم المتحركة هي عملية تتطلب الاهتمام. يعد إنشاء رسم واحد عالي
الجودة أمرًا صعبًا بما فيه الكفاية، لذا تخيل كيف سيكون الأمر عندما تقوم برسم
الآلاف منها! هذا هو السبب في أنه عمل مدى الحياة، وليس هواية في عطلة نهاية
الأسبوع.
ولكن هذا الجهد يستحق كل هذا العناء. لا يقتصر الأمر على أن الرسوم المتحركة لديها الكثير لتقدمه للشركات والتصاميم بشكل عام، ولكنه أيضًا شكل من أشكال الفن السحري، الذي يمكنه تحويل أي كائن يومي إلى قصة حقيقية. بمجرد تذوقه، لن تتمكن من العودة مرة أخرى!
-------------------------------------------------------------------
المقال مترجم
النص الأصلي: L’animation : guide de son histoire et de son utilisation en design