تصميم الموقع الإلكتروني - الدليل الكامل
1. مقدمة:
يحتاج كل عمل تجاري إلى موقع ويب، والموقع الإلكتروني يعني تصميم موقع الويب. ولكن بما أنك على وشك قراءة مقال حول الطرق المختلفة لإنشاء واحدة، فمن المحتمل أنك تعرف ذلك بالفعل.
يعد
استخدام الإنترنت مهمة سهلة إلى حد ما، لكننا لا ندرك بالضرورة مدى صعوبة تصميم
موقع ويب وإنشائه ودمجه. ويجب أن تكون جذابة من الناحية الجمالية، ولكن يجب أيضًا
أن تكون سهلة الاستخدام. تكون سهلة الاستخدام أيضًا. ويجب أن يكون من السهل العثور
عليه على Google، ويجب أن يشجع الزائرين على أن يصبحوا عملاء... كيف نفعل ذلك بالضبط؟ سيساعدك
الدليل القصير الذي قمنا بتجميعه في هذه المقالة في كل مرحلة من مراحل إنشاء موقع
الويب الخاص بك:
· ما تحتاج إلى معرفته قبل أن تبدأ
o
ماهو مفهومه
o
النطاق والإستضافة
o
الهيكل والمحتوى
o
الوظائف
o
أنظمة إدارة المحتوى (CMS)
· كيفية بناء موقع الويب الخاص بك
o
القوالب
o
الحلول حسب الحاجة
o
الحلول الهجينة
· كيفية إنشاء موقع ويب مخصص في 7 خطوات
o
تحديد احتياجاتك واستئجار مصمم
o
ابدأ بالرسم الأولي
o
ارسم التصميم البصري والمظهر
o
إنشاء قوالب لجميع الصفحات
o
اعمل مع أحد المطورين لكتابة
كود تصميمك
o
املأ جميع المحتويات
o
قم بإجراء اختبارات المستخدم
2. ما تحتاج إلى معرفته قبل أن تبدأ:
·
تعرف على من هو في عالم تصميم
وتطوير مواقع الويب:
عندما
تحتاج إلى شعار لعملك، فمن السهل جدًا الاستعانة بمصمم جرافيك والحصول على منتج
نهائي عالي الجودة. لكن هذا ليس هو الحال بالضرورة مع مواقع الويب. في حين أن هناك
أفرادًا ووكالات قادرة على إنشاء موقع ويب من البداية إلى النهاية، إلا أنه من
الشائع الحاجة إلى إشراك عدة أشخاص لتحقيق النتيجة النهائية المرجوة. فيما يلي بعض
المحترفين الذين قد تكون على اتصال بهم خلال هذه المغامرة:
مصممي
المواقع الإلكترونية: أو (Designers Web)؛ هؤلاء هم مصممو الجرافيك المتخصصين في تصميم مواقع الويب. إنهم
يترجمون أفكارك إلى نموذج (رائع) يوضح الشكل الذي سيبدو عليه موقع الويب الخاص بك
في المستقبل. يتم تصنيع هذه النماذج (maquettes) عمومًا باستخدام برنامج Photoshop أو برامج التصميم الجرافيكي الأخرى.
مصممو UX (تجربة المستخدم) ومصممو واجهة
المستخدم (UI): يركز مصممو الجرافيك هؤلاء على تأثير التصميم على المستخدمين. ستساعدك،
على سبيل المثال، على وضع الأزرار المختلفة على موقع الويب الخاص بك بحيث ينقر
الزائرون أكثر، أو تنظيم التصفح (navigation) بحيث يكون سلسًا قدر الإمكان. (لا يفعل مصممو تجربة المستخدم
وواجهة المستخدم نفس الشيء تمامًا، وهو ما تشرحه هذه المقالة جيدًا). غالبًا ما
يتداخل عمل مصمم الويب وعمل مصمم UX/UI، وإذا كانت ميزانيتك صغيرة، فلن يكون من الصعب جدًا العثور على
مستقل يقدم كلتا المهارتين.
مطوري
الويب (أو ما يسمى بالمبرمج): ويعرف كذلك بـ Développeurs Web؛ إنهم سحرة حقيقيون قادرون على
التحدث بلغة أجهزة الكمبيوتر. وبالتالي، سيقوم المطور بإحياء النموذج (الرائع)
الذي أنشأه مصمم الجرافيك الخاص بك عن طريق كتابته في أكواد، بحيث يمكن وضعه على
الإنترنت. ومما يزيد الأمور تعقيدًا وجود العديد من لغات الكمبيوتر، ويتحدث معظم
المطورين لغة واحدة أو اثنتين فقط.
مطور الواجهة
الأمامية: ويعرف كذلك بـ (Développeurs Front-end)؛ إنهم متخصصون في كل ما نراه على الشاشة عندما نذهب إلى موقع
ويب، أي الصور والنصوص والرسوم المتحركة والقوائم المنسدلة والتخطيط وما إلى ذلك.
مطور
الواجهة الخلفية: ويعرف كذلك بـ (Développeurs Back-end)؛ يعمل هؤلاء المطورون على ما يحدث خلف الشاشة وما هو ضروري
للتواصل مع قاعدة البيانات. (إذا كان لديك عربة تسوق على سبيل المثال، أو حتى حسابات
المستخدمين، فستحتاج إلى قاعدة بيانات).
تحسين
محركات البحث واستراتيجية المحتوى وكتابة الإعلانات (copywriting) هي أيضًا مجالات قد تفكر في
توظيف متخصصين فيها لإنشاء موقع الويب الخاص بك. يمكنهم مساعدتك في تحديد ما
تحتاجه لجذب العملاء المناسبين (على محركات البحث) وإقناعهم بالتسوق عند موقعك
الإلكتروني.
·
النطاق والإستضافة:
تمامًا
كما تفعل إذا كنت تفتح واجهة متجر، فإن أول شيء ستحتاجه لإنشاء موقع الويب الخاص
بك هو الموقع أو المكان.
إستضافة
المواقع الإلكترونية: أو الـ (Web hosting)؛ هذا هو الخادم (Server)، أو المساحة الفعلية حيث يتم تخزين جميع البيانات الموجودة على
موقع الويب الخاص بك (الصور والنصوص وقاعدة البيانات). يمكنك شراء الخادم الخاص بك
ووضعه في مكتبك/منزلك/مرآبك، لكن الغالبية العظمى من الأشخاص والشركات تفضل
استئجار تلك المساحة من شركة خارجية.
تتراوح
تكلفة الاستضافة (أي الإيجار) بشكل عام بين 5 و20 يورو شهريًا، ولكن يمكن أن ترتفع
الأسعار بسرعة إذا كان لديك الكثير من البيانات التي تريد تخزينها. فيما يلي قائمة
بشركات الاستضافة الموصى بها، ولكن تأكد من التحدث مع المطور الخاص بك قبل
الاشتراك في أي شيء، لأنه قد يتمكن من الحصول على بعض الأسعار الرائعة.
اسم النطاق (Le nom de domaine) الخاص بك هو ما سيكتبه
الأشخاص في شريط URL الخاص بالمتصفح الخاص بهم للوصول إلى موقعك (على سبيل المثال، 99designs.com). بشكل عام، أنت تختار اسم شركتك.
للحصول على النطاق يجب عليك التسجيل في موقع متخصص. توفر معظم خدمات الاستضافة
أيضًا خيار شراء اسم النطاق، وغالبًا ما يكون هذا هو الخيار الأسهل للإعداد.
أخيرًا،
سيحتاج اسم النطاق الخاص بك إلى إعادة التوجيه إلى الخادم الخاص بك، أي أنه
عندما يكتب شخص ما اسم النطاق الخاص بك في متصفحه، فإن هذا الأخير سيبحث عن الخادم
الخاص بك في مستودعاته للعثور على الصورة الصحيحة و النص الصحيح للعرض. على الرغم
من أن هذه العملية ليست معقدة، إلا أنها قد تكون مربكة. يمكنك محاولة القيام بكل
هذا بنفسك، ولكن من الأفضل أن تطلب من مطور الويب الخاص بك القيام بذلك نيابةً
عنك.
·
الهيكل والمحتوى:
لن
يقوم أحد بكتابة المحتوى الخاص بك نيابةً عنك والتقاط صور لمنتجاتك. على أية حال،
لن يقوم مصمم الجرافيك أو المطور الخاص بك بذلك. سيتعين عليك تقديم كل المحتوى
الذي يجب أن يظهر على موقعك، ولكن عليك أيضًا تحديد بنيته العامة.
بالنسبة للهيكل، حدد عدد الصفحات التي تحتاجها. يتضمن هذا عادةً ما يلي:
- الصفحة الرئيسية.
- صفحة "من نحن" و صفحة "اتصل بنا".
- المدونة.
- دليل المنتجات.
- صفحات المنتجات الفردية.
- صفحة "أحكام وشروط الإستخدام".
- صفحات الهبوط.
ويجب التفكير في كل فئة من هذه الفئات من الصفحات وإنشائها، ويجب أن يكون لكل منها محتوى خاص بها. لا تحتاج بالضرورة إلى وضع اللمسات النهائية على المحتوى الخاص بك في هذه المرحلة، ولكن يجب أن تكون لديك فكرة جيدة عما سيكون عليه الأمر، وكذلك كيف ستحصل عليه. قد تحتاج إلى تخصيص وقت لكتابة نصوص مختلفة (أو استئجار شخص للقيام بذلك نيابةً عنك)، أو استئجار مصور لالتقاط صور لجميع منتجاتك، وما إلى ذلك.
أنت
مسؤول عن توفير كافة العناصر المرئية لموقعك (الشعارات والصور وما إلى ذلك)، على
الرغم من أنه من المحتمل أن يكون المصمم الخاص بك قادرًا على مساعدتك في العثور
على الصور المخزنة، إذا لزم الأمر.
نصيحة
محترف: قد يكون لدى مصمم الجرافيك الخاص بك (خاصة إذا كان لديه خبرة في UX/UI) أفكارًا جيدة للمحتوى الخاص
بك وبنية موقعك. خذ الوقت الكافي للتحدث معه حول هذا الموضوع منذ بداية العملية.
·
الوظائف:
عندما
يزور شخص ما موقع الويب الخاص بك، ماذا تريد أن يحدث؟ هل تريد أن يتمكن مستخدم
الإنترنت من العثور ببساطة على تفاصيل الاتصال الخاصة بك وساعات العمل؟ أو أن لديه
حق الوصول إلى متجر على الانترنت؟ هل ينبغي أن يكون هدفهم الرئيسي هو قراءة مقالات
مدونتك للحصول على معلومات أو تعلم شيء ما؟ هل يجب أن يكونوا قادرين على ملء نموذج
للحصول على عرض أسعار؟ أو إنشاء حساب مستخدم؟
ستحدد
الميزات (fonctionnalités) التي تحتاجها كيفية تطوير موقعك ومن يمكنه تطويره. وسوف يحددون
أيضًا المبلغ الذي سيكلفك كل ذلك. لذلك من الضروري أن تعرف بالضبط ما تحتاجه
للحصول على عرض أسعار (devis) واقعي.
·
أنظمة إدارة المحتوى (CMS):
أنظمة
إدارة المحتوى (content management system) هي قاعدة بيانات وكذلك تطبيق ويب (application web). لتبسيط الأمر، يسمح نظام
إدارة المحتوى (CMS) لمستخدميه (أنت وموظفيك) بتحميل المحتوى في أماكن مختلفة على
موقعك. إذا كنت تريد أن تكون قادرًا على تحرير النص أو تغيير صورك بانتظام ولا
تعرف كيفية البرمجة بنفسك، فستحتاج إلى نظام إدارة المحتوى (CMS).
هناك
الكثير من الخيارات الرائعة المتاحة (WordPress للمدونات، Shopify لمواقع التجارة الإلكترونية، Six للملفات الشخصية، وما إلى
ذلك). ولكن إذا كنت بحاجة إلى وظائف متقدمة (إذا كنت تأمل في إنشاء تصميم Facebook أو Uber أو 99designs التالي، على سبيل المثال)،
فستحتاج إلى إنشاء نظام إدارة محتوى مخصص.
3. كيفية بناء موقع الويب الخاص بك:
·
القوالب:
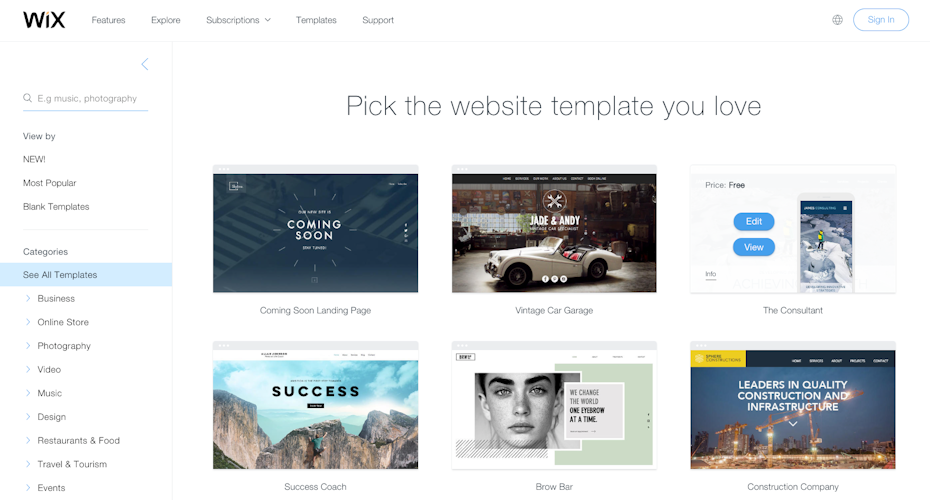
لقد
زادت شعبية مواقع DIY بشكل كبير خلال العقد الماضي، وربما سمعت عن مواقع مثل Squarespace، وShopify، وWix، وWeebly. كل موقع من هذه المواقع له
تخصصه الخاص (Shopify يقوم فقط بمواقع التجارة الإلكترونية، على سبيل المثال) وقوالبه
الخاصة.
المميزات:
-
ذو تكلفة منخفضة.
-
جميع هذه النماذج عبارة عن نظام
إدارة المحتوى (CMS) والذي سيسمح لك بالتحكم في محتوى موقعك.
المساوئ:
-
أنت مقيد بالقوالب وخيارات
التخصيص القليلة المتوفرة (مما يعني أن موقعك سيبدو مثل العديد من المواقع الأخرى،
ولن يكون لديك مساحة كبيرة للمناورة عندما يتعلق الأمر بالوظائف)
·
استئجار مستقلين للحصول على حل
شخصي:
إذا
كنت تريد المزيد من التحكم في شكل موقعك ووظائفه، فإن الخيار الأفضل هو الاستعانة
بمصمم جرافيك مستقل. سيكون قادرًا على إنشاء ما تبحث عنه بالضبط. ومع ذلك، سيتطلب
هذا منك أن تشارك بشكل أكبر في هذه العملية.
يمكنك
أيضًا إطلاق مسابقة للتصميم الجرافيكي: نحن نساعدك على كتابة ملخصك الإبداعي (Brief créative)، وبعد ذلك، بمجرد الاتصال
بالإنترنت، يقدم مصممو الجرافيك من مجتمعنا الدولي مقترحات التصميم الخاصة بهم
إليك. وبعد فترة من المناقشة معهم، يمكنك تحديد التصميم الذي أعجبك أكثر ليكون
الفائز.
لا تنسى
أنك ستحتاج على الأرجح إلى الاستعانة بمصمم جرافيك ومطور لتنفيذ مشروعك بنجاح. تحقق
مع مصمم الجرافيك الخاص بك منذ البداية إذا كان بإمكانه أيضًا البرمجة. وإلا،
فسيتعين عليك أن تأخذ هذه التكلفة الإضافية في الاعتبار في ميزانيتك.
المميزات:
-
يمكنك الحصول على الشكل
والوظيفة التي تريدها بالضبط.
-
الأسعار معقولة (ولكن بالطبع
تعتمد على المصمم الذي تختاره وما تطلب منه القيام به).
المساوئ:
-
قد تضطر إلى الاستعانة بالعديد
من المحترفين (مصمم الويب، مصمم UX/UI، المطور).
-
يتطلب المزيد من الوقت والطاقة
من جانبك.
·
قم بتعيين مصممين مستقلين
للحصول على حلول مختلطة:
إذا
كنت تريد تصميمًا مخصصًا، لكن لا ترغب في استثمار الكثير من الوقت في عملية
الإنشاء، فأنت محظوظ، فهناك حل يناسبك! يمكنك بالتأكيد البدء بقالب عام ثم تخصيصه.
أحد
الحلول الأكثر شيوعًا في هذه الفئة هو استخدام منصة WordPress. على الرغم من أن هذا الموقع
كان مخصصًا في البداية للمدونات، إلا أن WordPress سرعان ما أصبح نظام إدارة المحتوى الأكثر شهرة على الإنترنت
(المسؤول عن حوالي 30٪ من جميع مواقع الويب). يمكنك تخصيص القوالب المتاحة (هناك
الآلاف)، ولكن يمكنك أيضًا إنشاء قوالبك الخاصة من الصفر، مما يجعلها الحل المختلط
(hybride) المثالي.
يمكنك
الاستعانة بمصمم متخصص في قوالب WordPress لإنشاء تصميم جميل وفريد من نوعه سيظل يعتمد على WordPress لإدارة قاعدة البيانات الخلفية
(Back-end).
لاحظ
أن هذا ممكن أيضًا مع منصات أخرى (لا سيما Shopify وSquarespace). على أية حال، انتبه إلى أنك ستحتاج إلى برمجة (coder) موقعك. تحقق مع المصمم الخاص
بك مسبقا.
المميزات:
-
يتيح لك الحصول على الميزات
الأكثر تقدمًا في WordPress أو Shopify بتكلفة أقل.
-
سوف تحصل على تصميم مصمم خصيصًا
لعلامتك التجارية.
المساوئ:
-
ربما ستظل بحاجة إلى توظيف مصمم
جرافيك ومطور.
·
اتصل بإحدى الوكالات للحصول على
حل جاهز ومخصص:
وكالات
التصميم والتطوير خبراء حقيقيون في مجالهم. لن يكونوا قادرين على مساعدتك في اتخاذ
القرارات الصحيحة فحسب، بل سيكونون قادرين أيضًا على تولي مسؤولية إنشاء موقع
الويب الخاص بك بالكامل. بالطبع، هذا يأتي بثمن. يعد هذا حلاً جيدًا للشركات ذات
الاحتياجات المعقدة، بالإضافة إلى أولئك الذين ليس لديهم مشكلة في الميزانية حقًا.
المميزات:
-
مشاكل أقل: أنت تعمل مع الخبراء
الذين سيرشدونك خلال هذه العملية.
المساوئ:
-
من المحتمل أن يكون السعر مرتفعا.
4. كيفية إنشاء موقع الويب الخاص بك في 7 خطوات:
·
تحديد احتياجاتك واستئجار مصمم:
هل
لديك اسم النطاق الخاص بك؟ هل تعرف ما هي الميزات التي تحتاجها؟ هل قمت بإحصاء عدد
الصفحات التي ستظهر في موقعك؟ هل تعرف أين يمكنك العثور على المحتوى الذي سيكون موجودًا
على موقعك؟
عظيم ! حان الوقت لتوظيف مصمم جرافيك. للعثور على المحترف الذي يناسب طلبك، ستحتاج إلى مراجعة عدد معين من المحافظ (portfolios). فكر في شخصية علامتك التجارية واعرف ما إذا كان أسلوب مصمم معين يناسبك أم لا. من الجيد عادة أن تبحث عن المصممين الذين لديهم بالفعل خبرة في مجال عملك، أو في نوع المواقع التي تحتاجها.
إذا كنت مصورًا فوتوغرافيًا، فابحث عن
مصممي الجرافيك الذين قاموا بالفعل بإنشاء معارض صور (Galeries). إذا كنت تبيع منتجات
استهلاكية، فابحث عن مصممي الجرافيك الذين لديهم خبرة في إنشاء منصات التجارة
الإلكترونية.
·
ابدأ بالرسم الأولي:
لن
تفكر في القيادة عبر أوروبا دون أن تأخذ معك خريطة، أليس كذلك؟ حسنًا، لا تفكر في
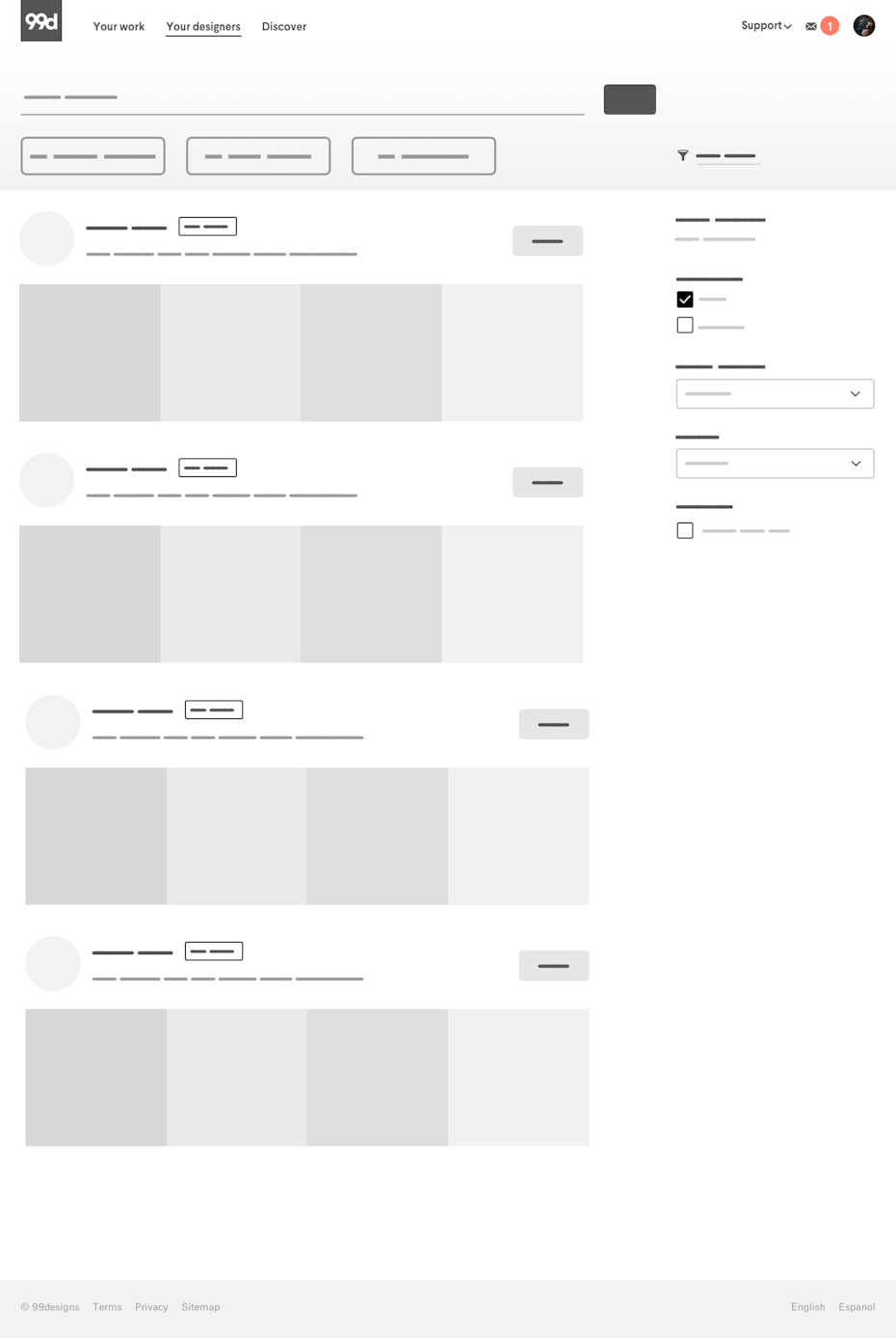
إنشاء موقع ويب بدون نماذج (maquette) بالحجم الطبيعي الوظيفية، والتي تسمى غالبًا الإطارات السلكية (wireframes). هذه ببساطة هي
"خرائط" موقع الويب الخاص بك، والتي ستظهر مكان التنقل والصور وأزرار CTA وما إلى ذلك.
سيؤدي
البدء بالإطارات السلكية (wireframes) إلى تبسيط بقية العملية. ستتمكن من مناقشة بنية موقعك مع المصمم
الخاص بك، وإجراء التغييرات اللازمة على الخطط البسيطة من البداية، بدلاً من
إجرائها لاحقًا على نماذج Photoshop المعقدة. وهذا يوفر المال والوقت لك ولمصممك.
أنشئ
هذه النماذج (maquettes) لجميع الصفحات الرئيسية لموقعك (على سبيل المثال، صفحتك
الرئيسية، وصفحة منتجك، ومنشورات مدونتك، وما إلى ذلك).
إذا
كان لديك تصميم مخصص مصنوع من نموذج، فلن تفلت من هذه القاعدة. ابدأ بالإطارات
السلكية. فقط تأكد من أن مصمم الجرافيك الخاص بك على دراية بالقيود المرتبطة
بالنموذج (maquette) المعني.
·
ارسم التصميم البصري والمظهر:
موقع الويب الخاص بك هو العرض عبر الإنترنت لعملك. على هذا النحو، يجب أن تتم اختيارات الرسوم التي تقوم بها (من الخط إلى الألوان) بناءً على هوية علامتك التجارية. إذا كان لديك دليل أسلوب لعلامتك التجارية، قم بمشاركته مع المصمم الخاص بك. إذا لم يكن لديك واحدة، قم بتوفيره له:
- شعارك.
- ألوان علامتك التجارية (مع الأكواد السداسية الدقيقة، إن أمكن).
- قائمة الخطوط.
- أي معلومات أخرى تتعلق بجمال علامتك التجارية ("المرح والمتعة"، "غامق وفاخر"، وما إلى ذلك).
يمكنك
أيضًا تقديم مثالين أو ثلاثة أمثلة لمواقع الويب التي تعجبك، ولكن اخترها بعناية
وارفق اختياراتك بجملة بسيطة تشرح سبب إعجابك بهذا الموقع أو ذاك. قد يكون من
المثير للاهتمام معرفة الأنواع المختلفة للتصميم الجرافيكي قبل البدء. هذه
المعلومات سوف تسمح له بالتحرك في الاتجاه الصحيح. سيبدأ العمل على الصفحة التي
أخبرتها أنها الأكثر أهمية (بالنسبة للكثيرين، هذه هي الصفحة الرئيسية، ولكن هذا
ليس هو الحال دائمًا أيضًا).
عندما
يقدم لك مصمم الجرافيك مسودته الأولى، فسيكون الأمر متروكًا لك لتقديم تعليقاتك
على تصميمه. لاحظ أول رد فعل "غريزي" لك على التصميم، ولكن لا تشاركه
على الفور. امنح نفسك 24 ساعة للتفكير في الأمر ورأسك مرتاح ولسؤال رأي من حولك. عندما
ترد أخيرًا على مصمم الجرافيك الخاص بك، كن واضحًا ودقيقًا.
اعتمادًا
على ما توافق عليه، قد تحتاج إلى إجراء العديد من المناقشات ذهابًا وإيابًا قبل
الوصول إلى التصميم النهائي.
·
إنشاء قوالب لجميع الصفحات:
بمجرد
تحديد مظهر صفحتك الرئيسية، ومع الأخذ في الاعتبار أنك قمت بإنشاء جميع الإطارات
السلكية (wireframes) لكل نوع من أنواع الصفحات، يجب أن يكون الباقي بسيطًا للغاية. سيكون
هناك بعض الأشياء التي يجب تعديلها أثناء المضي قدمًا، ولكن في هذه المرحلة من التعاون،
يجب أن تكون أنت ومصممك على نفس الصفحة، مما سيجعل التواصل أسهل.
أيضًا،
إذا كان مصمم الجرافيك الخاص بك لا يدعم تطوير موقعك، فهذا أيضًا عندما ستحتاج إلى
طلب ملفات رسومية من مصممك (بشكل عام بتنسيق Adobe Photoshop، ولكننا نرى المزيد بالإضافة
إلى ملفات Sketch)، من أجل تقديمها للمطور الخاص بك.
·
اعمل مع أحد المطورين لبرمجة
تصميمك:
عندما
تبحث عن مطور، انتبه بشكل خاص إلى الوظيفة (la fonctionnalité). يجب أن تكون قادرًا على
إخبار المطور الخاص بك بما تريد، ويجب أن يكون قادرًا على أن يشرح بوضوح وبدون مصطلحات
معقدة للغاية كيف سيفعل ذلك في مكانه الصحيح.
إذا
كنت بحاجة إلى نظام إدارة المحتوى، فاطلب منهم إخبارك بالمنصة التي يستخدمونها أو
أن يوضحوا لك كيف يمكنك تعديل محتوى موقع الويب الخاص بك بنفسك لاحقًا.
إذا لم
يطرح عليك الكثير من الأسئلة، فهذه ليست علامة جيدة وقد تعني أنه لا يفكر بشكل
كامل في جميع الخطوات اللازمة لمشروعك.
تمامًا
كما هو الحال مع مصممي الجرافيك، بعد الإحاطة، سيقوم المطور الخاص بك بإنشاء نموذج
أولي (prototype). ستكون هذه المسودة الأولى
بمثابة الأساس للتبادل بينك وبينه حتى تصل إلى المنتج النهائي.
·
املأ جميع المحتويات:
موقع
الويب الخاص بك جاهز الآن وحان الوقت لإضافة المحتوى الخاص بك. اعتمادًا على
أهدافك، قد يكون من الحكمة الاستعانة بمتخصص في تحسين محركات البحث (SEO) لمساعدتك على زيادة تصنيفك من
خلال النص الخاص بك، أو حتى مصورًا لمساعدتك في جعل الزوار يرغبون في شراء
منتجاتك.
·
قم بإجراء اختبارات المستخدم:
قبل
إضفاء الطابع الرسمي على إطلاق موقع الويب الخاص بك، خذ الوقت الكافي لتعميمه على
من حولك. استمع إلى تعليقاتهم واطرح عليهم الأسئلة. احرص على عدم أخذ ملاحظاتهم
على محمل شخصي أيضًا. فلسفتي عندما يتعلق الأمر بالتعليقات هي أنه إذا قال شخصان
لم يتحدثا مع بعضهما البعض نفس الشيء لي، فمن المحتمل أن يكون هناك شيء يجب النظر
فيه.
قم
بإجراء جميع التعديلات اللازمة وأخيرًا قم باطلاق موقع الويب الخاص بك!
5. هل أنت مستعد لإنشاء موقع الويب المثالي لعملك؟:
يعد
إنشاء موقع ويب أمرًا مجزيًا بقدر ما هو مخيف. هناك العديد من الأشياء التي يجب
وضعها في الاعتبار (وبالنسبة للبعض، هناك العديد من المهارات التي يجب تعلمها على
طول الطريق). ولكن إذا قمت بذلك بشكل صحيح، فإن المنتج النهائي سيساعدك على تنمية
أعمالك بشكل لم يسبق له مثيل.
وأخيرًا، سأضيف أن موقع الويب لا ينتهي أبدًا. هذا مشروع يتطور باستمرار. إذا كنت في بداية هذه المغامرة واخترت المرور عبر أحد المواقع التي تحتوي على القوالب، فقد تدرك خلال عام أو عامين أن هذا الحل لم يعد كافيا بالنسبة لك. ولا بأس، يمكنك الاستعانة بمصمم جرافيك في تلك المرحلة.
أو قد تدرك بعد ذلك أن الوقت قد حان لإجراء إصلاح شامل لهوية علامتك التجارية لأن قاعدة عملائك قد تغيرت. أو أن التقدم التكنولوجي سيجبرك على إعادة التفكير في المنصة الخاصة بك (في الوقت الحالي يجب أن يكون كل شيء "قابلاً للتكيف"، ولكن من يدري ماذا سيكون عليه بعد 5 سنوات). في الوقت الحالي، ابدأ الآن!
------------------------------------------------------------
المقال مترجم
النص الأصلي: Design de site web : le guide complet