أساسيات تصميم موقع الويب المتجاوب
1. مقدمة:
لقد ولت أيام إنشاء موقع ويب لأجهزة الكمبيوتر فقط. تجبر التقنيات الجديدة وتطوير مواقع الهاتف المحمول مصممي الجرافيك على إعادة التفكير في كيفية ظهور تصميماتهم على تنسيقات (formats) الشاشة المختلفة. فكر في الأمر للحظة: ما هو مقدار الوقت الذي تقضيه في تصفح الويب على هاتفك مقابل جهاز الكمبيوتر الخاص بك؟ مرحبًا بك في عالم تصميم الويب المتجاوب (adaptatifs).
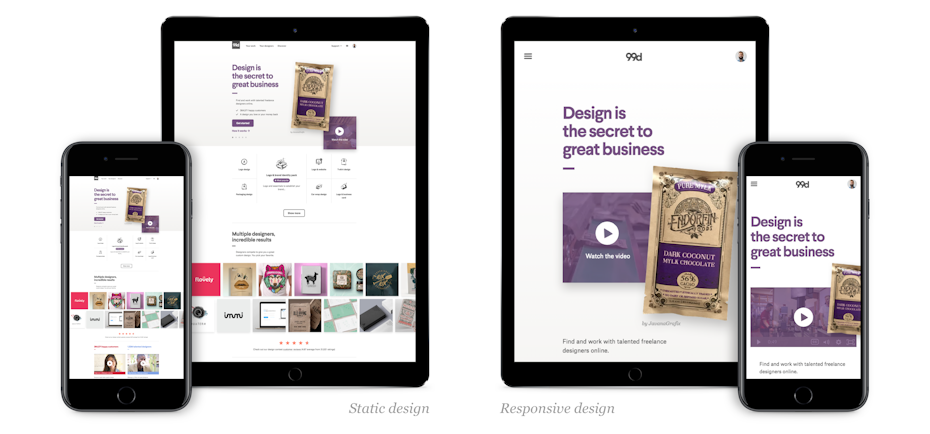
2. ما هو تصميم الويب المتجاوب؟:
ببساطة،
تم تصميم التصميمات المتجاوبة بحيث يتغير مظهر موقع الويب ورمزه وفقًا لحجم شاشة
المستخدم. وهذا يعني أن تجربتنا لموقع ويب معين هي دائمًا الأمثل، بغض النظر عن
الجهاز الذي نستخدمه، سواء كان جهاز Android أو iPad أو شاشة Home Cinema.
تم
تصميم أفضل المواقع استجابة بشكل أساسي باستخدام شبكات مرنة (grilles fluides) وصور مرنة (images flexibles) وCSS لتغيير تصميم الموقع وتكييفه
مع عرض المتصفح المستخدم. يجب أن يكون لدى مصممي الجرافيك الهدف النهائي المتمثل
في تصميم تجارب واجهة مستخدم وتجربة مستخدم (UI/UX) متطابقة بغض النظر عن الجهاز
والأنظمة الأساسية المستخدمة.
3. لماذا يعد تصميم الويب المتجاوب مهمًا جدًا؟:
إذا
كان من الضروري تصميم وتطوير عدة إصدارات من نفس الموقع، لكل استخدام محتمل
اعتمادًا على الجهاز، فلن تكون العملية طويلة جدًا وغير عملية فحسب، بل ستكون
أيضًا مكلفة للغاية!. سيكون من الصعب جدًا أيضًا توسيع نطاق الإصدارات مع ظهور
تقنيات جديدة. يعد التصميم المتجاوب (Le design adaptatif) حلاً ممتازًا لضمان أن لديك موقعًا يمكن أن يتطور مع مرور الوقت.
لإنشاء موقع ويب عالي الجودة ومتجاوب، من الضروري معرفة جمهورك والأجهزة التي يستخدمونها. هل تأتي حركة المرور الخاصة بك بشكل أساسي من استخدام الكمبيوتر أو الجهاز اللوحي أو الهاتف الذكي؟ في الولايات المتحدة، حوالي 56% من حركة المرور تتم عبر الهواتف المحمولة. يوجد ما يقرب من 2.6 مليار مستخدم للهواتف الذكية في جميع أنحاء العالم، ومن المتوقع أن يتضاعف هذا العدد ثلاث مرات بحلول عام 2020 ليصل إلى 6 مليارات. إن معرفة كيفية تصميم موقع ويب للاستخدام المحمول لم تكن أكثر أهمية من أي وقت مضى.
من
الضروري للغاية إنشاء موقع الويب الخاص بك بحيث يمكن استخدامه على أجهزة مختلفة،
لكن الأمر يصبح أكثر تعقيدًا عندما تأخذ أيضًا في الاعتبار جميع المتصفحات
الموجودة. كل متصفح لديه طريقته الخاصة في التكيف مع استخدام الهاتف المحمول،
وبالتالي طريقته الخاصة في عرض مواقع الويب. والأسوأ من ذلك، أنه لا يقوم الجميع
بتحديث متصفحهم... لذا فمن الضروري أن يعمل تصميمك ويتكيف مع كل هذه الإصدارات
المختلفة.
هل
تشعر بالذعر من فكرة تصميم موقع على شبكة الإنترنت؟ لا تقلق، الجميع في نفس الوضع
والمعركة مستمرة. أفضل ما يمكنك فعله هو ببساطة اختبار موقع الويب الخاص بك على
أكبر عدد ممكن من الأجهزة، القديمة والجديدة (وتوظيف خبير في تطوير الويب!).
4. ما هي الأبعاد التي يجب أن أصمم موقع الويب عليها؟:
لا
يوجد تنسيق موقع نموذجي أو قياسي (standard). هناك المئات من الأجهزة: تتغير نماذج الشاشات وجودتها وشكلها
باستمرار. وكل موقع يجذب الزوار على أجهزة مختلفة. على سبيل المثال، من المرجح أن
تشاهد وصفة طبخ على هاتفك المحمول أكثر من مشاهدة جهاز الكمبيوتر الخاص بك، ولكن
سيكون الأمر على العكس تمامًا إذا كان برنامجًا تعليميًا للفوتوشوب.
من
الممكن تحديد المتصفحات وتنسيقات الصفحات الأكثر شيوعًا لموقعك على الويب من خلال
الاطلاع على بيانات Google Analytics. ولكن مع كل هذه المجموعات من المتصفحات والتنسيقات والإصدارات،
كيف يمكنك إنشاء تصميم متجاوب دون التضحية بسلامتك العقلية؟
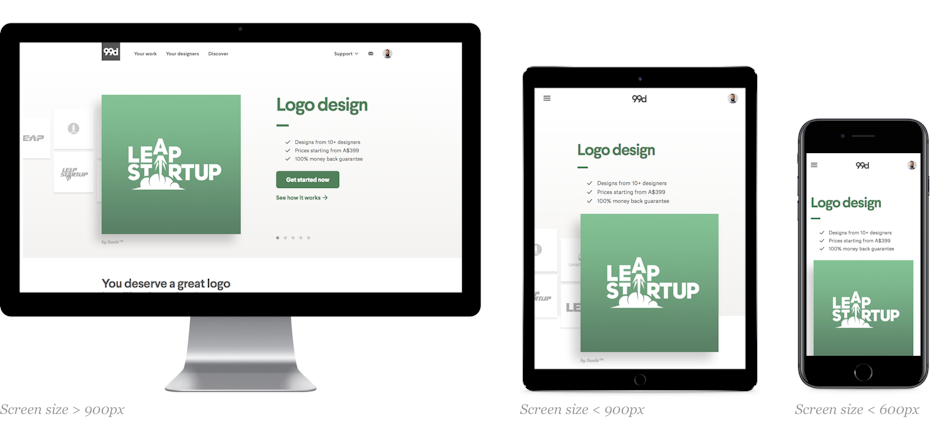
5. حاول تصميم 3 إصدارات على الأقل:
يجب أن يحتوي تصميم موقع الويب متجاوب (adaptatif) على 3 إصدارات مختلفة على الأقل اعتمادًا على عرض المتصفحات. ولكن يمكنك أن تفعل ذلك بشكل مختلف!
- صغير: أقل من 600 بكسل، وهو التنسيق المناسب لمعظم الهواتف الذكية.
- متوسط: 600 بكسل – 900 بكسل، الحجم لمعظم الأجهزة اللوحية والهواتف الكبيرة وأجهزة الكمبيوتر الصغيرة.
- كبير: أكثر من 900 بكسل، مناسب لمعظم أجهزة الكمبيوتر.
يجب أن
يكون كل من هذه التنسيقات قادرًا على احتواء نفس النص والرسومات، ولكن يجب تصميم
كل منها لتقديم كل هذا المحتوى على النحو الأمثل، بغض النظر عن نوع الجهاز
المستخدم. سيؤدي تقليص الصفحة لتناسب تنسيق شاشة أصغر إلى جعل النص غير قابل
للقراءة، ولكن قد تتمكن من تقليص النص بشكل متناسب والانتقال إلى عمود واحد، على
سبيل المثال.
6. بعض النقاط للنظر فيها:
- تجربة المستخدم ضرورية: يجب أن يقوم التصميم المتجاوب بأكثر من مجرد تكييف الموقع مع حجم الشاشة. ويجب أيضًا أن تأخذ في الاعتبار تجربة المستخدم وطريقة تفاعله مع الموقع والمحتوى الذي يشاهده فعليًا.
- لا تقم بإنشاء تصميم لأحدث طراز للهواتف الذكية فقط: أنشئ موقعك بناءً على المحتوى الخاص بك. كيف يمكن ترتيب التخطيط (mise en page) والعناصر المختلفة للتكيف مع كل تنسيق شاشة؟
- التفاعل: يعد الهيكلة الهرمية للتخطيط (mise en page) مهمًا جدًا، خاصة بالنسبة لإصدارات الأجهزة المحمولة: فمن الأفضل دائمًا إبقائه بسيطًا والبقاء رصينًا. دائمًا ما تكون تجربة الهاتف المحمول، مقارنةً بتجربة الكمبيوتر، أكثر تركيزًا نظرًا لوجود مساحة أقل. ولذلك يجب أن يكون اتجاه القراءة واضحًا جدًا حتى تكون الرسائل مفهومة على الفور. فكر أيضًا في الإجراء الرئيسي للصفحة: إذا كان الهدف هو حث الأشخاص على النقر على زر "اتصل بنا" قدر الإمكان، فتأكد من أن هذا الزر واضح... صمم المنصة الخاصة بك بناءً على المحتوى الخاص بك والتجربة التي ترغب في إنشائها.
- الصور المرنة: وهي ضرورية لإنشاء موقع ويب متجاوب. فكر في كيفية ملاءمة الصور لأحجام الشاشات المختلفة (كبيرة جدًا على الكمبيوتر، ولكنها صغيرة جدًا على الهاتف، وما إلى ذلك). أما بالنسبة لتطوير المنصة، فيجب أن يسمح الكود بتغيير حجم الصور (بالنسبة المئوية) بناءً على عرض المتصفح.
- التصفح: وهو مهم على الهاتف الذكي. هناك عدة طرق لتحديد موضع القوائم والمحتوى الكبير. قائمة الهامبرغر (menu hamburger) على سبيل المثال، أو القائمة المنسدلة البسيطة، أو حتى علامات التبويب المختلفة المعروضة أفقيًا، كما هو الحال على اليوتيوب.
- الحركات المختلفة: وهي تفتح مجموعة كاملة من إمكانيات التصميم. يحب الناس القراءة "بأيديهم" والتفاعل مع المحتوى. فهذا يجعلك تشعر بالسيطرة. على الهواتف المحمولة والأجهزة اللوحية، يمكن للمستخدمين التكبير والتصغير والتمرير عبر الصور وما إلى ذلك. تؤثر هذه التفاعلات بشكل عام على التصميم. على سبيل المثال، إذا كان لديك معرض صور، فتجنب استخدام النقاط الصغيرة لتحديد صورة بشكل فردي، واسمح للمستخدمين بتحريك الشاشة من صورة إلى أخرى. فكر في حجم أصابع المستخدمين وتأكد من إنشاء تجربة واجهة مستخدم (UI) جيدة. وفقًا لشركة Apple: الحد الأدنى للحجم المريح لعناصر واجهة المستخدم القابلة للنقر هو 44 × 44 بكسل. نادرًا ما يتم احترام هذا الحد وتكون هذه العناصر عمومًا عند حوالي 25 بكسل. يجب تكييف التصميمات المعقدة التي تظهر على واجهات سطح المكتب لإنشاء واجهة مستخدم بديهية على الهاتف الذكي. ضع ذلك في الاعتبار عند إنشاء إصداراتك المختلفة. ناقش الخيارات الممكنة المختلفة مع المطور الخاص بك للعثور على أفضل الحلول.
- قم بإنشاء ثلاث إصدارات على الأقل: من أجل أعراض برامج التصفح (largeurs de navigateurs) المختلفة. لدينا نسخة بحجم أقل من 600 بكسل، وأخرى بحجم 600 بكسل - 900 بكسل، وثالثة بحجم أكبر من 900 بكسل. ومن بين هذه الأبعاد، يمكن للمحتوى أن يتكيف بحرية أو على العكس من ذلك، يظل ثابتًا. إن وجود ثلاثة (أو أكثر) من التخطيطات الثابتة وإضافة الهوامش عند الحاجة غالبًا ما يكون طريقة بسيطة لإنشاء القياس وتنفيذه. ومع ذلك، فإن وجود إصدارات قابلة للتكيف سيعمل بشكل أفضل على عدد أكبر من الأجهزة.
7. الأدوات والموارد:
- متصفح الويب الخاص بك: قد تكون أداة منطقية، ولكنها لا تزال واحدة من أكثر الأدوات فعالية لمعاينة تصميماتك مرة واحدة على الويب. قم بتثبيت متصفحات مختلفة لترى كيف سيظهر موقعك على كل منها. ثم قم بقص حجم نوافذ المتصفح.
- هاتفك النقال: هي أيضًا إحدى الأدوات الأكثر وضوحًا: فهي مفيدة جدًا لرؤية موقعك على شاشة صغيرة واختبار واجهة المستخدم/تجربة المستخدم.
- الشبكات المرنة: أو بالفرنسية تسمى: Les grilles fluides؛ تتيح لك إنشاء تخطيطك (mise en page) استنادًا إلى نسبة مئوية بدلاً من وحدات البكسل. على سبيل المثال، إذا كان عرض المحتوى على شاشة الكمبيوتر هو 930 بكسل، ولكنك تريد زيادة هذا إلى 320 بكسل على الهاتف المحمول: 320/930 = 34.4%. عندما تستخدم هذه النسبة، ستحافظ العناصر الموجودة في تصميمك على حجمها المتناسب مع بعضها البعض. نحن نحب بشكل خاص شبكة CSS بنسبة One%.
- Google Resizer: هي أداة جيدة لعرض موقعك على أحجام شاشات مختلفة.
- Media Queries: وهو نوع من التعليمات البرمجية التي سيتم تنفيذها في موقعك عند إنشائها. إنه مهم للتعليمات البرمجية الخاصة بك لأنه يحدد الشروط اللازمة لموقعك للتكيف بطريقة سحرية مع أحجام الشاشات المختلفة. على سبيل المثال: "إذا كان حجم الشاشة أقل من أو يساوي 480 بكسل، قم بتغيير التصميم إلى تنسيق الكمبيوتر اللوحي (tablet)". جرب هذه الأداة على الفور عن طريق تقليل حجم نافذة المتصفح (من جهاز كمبيوتر). سترى أن حجم المحتوى يتغير تلقائيًا للتكيف مع هذه الأبعاد الجديدة.
8. أنت تعرف الآن كل شيء عن تصميم مواقع الويب المتجاوبة (أو تقريبًا) !:
لا داعي للذعر، فتصميم مواقع الويب المتجاوبة (sites web adaptatifs) يمثل تحديًا لكل من يعمل في هذه المهنة. أفضل ما يمكنك فعله هو البقاء مطلعًا على اتجاهات UI/UX والتصميم، والتأكد من أن صورك مرنة، ولا تنس أبدًا أن المتصفحات كلها مختلفة، ولا تنس أبدًا أن تجربة المستخدم هي الأساس.
------------------------------------------------------------------------
المقال مترجم
النص الأصلي: Les bases de la conception de sites web adaptatifs